I. Commandes▲
LoadVars.sendAndLoad
LoadVars.sendAndLoad publie les variables de l'objet monObjetLoadVars à l'URL spécifiée. La réponse du serveur est téléchargée, analysée en tant que données de variables, et les variables résultantes sont placées dans l'objet objetCible.
Minimum
Flash Player 6.
Syntaxe :
monObjetLoadVars.sendAndLoad( url , objetCible [ ,méthode ] )Exemple :
envoi.sendAndLoad("post.asp", recup, "POST");II. Application▲
Dans la première étape, nous créons un formulaire. Celui-ci ce composera d'un bouton « post » pour envoyer le mail. De deux champs, un pour le mail et un autre pour le message.
Créer un champ saisi pour le mail. Pour envoyer des données, il faut le mettre de type « Input texte ». Nous l'appellerons « tmail ».
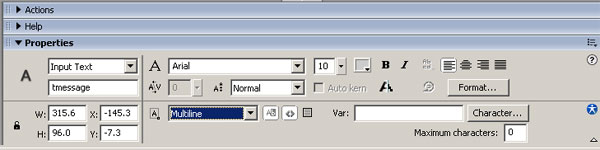
Créer un deuxième champ de saisie pour le message. Son nom sera « tmessage » :
Voici un exemple de formulaire :
Nous créons une fonction « envoyer_message ». Celle-ci récupérera le contenu de « tmail » et « tmessage » et les enverra vers le fichier ASP (post.asp).
function envoyer_message() {
var envoi = new LoadVars(); //objet pour envoyer les variables
var recup = new LoadVars();//objet pour récupérer les variables
envoi.mail = tmail.text; //on récupère le mel
envoi.message = tmessage.text; // on récupère le texte
envoi.sendAndLoad("post.asp", recup, "POST"); // on envoie les variables vers le fichier ASP
}Placez un bouton sur le formulaire et nommez-le « post ».
post.onPress = function () {
envoyer_message(); // on envoie le mail
}Nous créerons maintenant le fichier ASP :
'************************* ************************** ************************
mail = request.form("mail")
message = request.form("message")
'*****************************************************************************
' l'utilisateur si OK on envoie le mail
Dim MyMail
Set MyMail = Server.CreateObject("CDONTS.NewMail")
MyMail.From = mail
MyMail.To = "votre@mail.com"
MyMail.Subject = "Tutorial Mail"
MyMail.Body = message
MyMail.BodyFormat = 0
MyMail.MailFormat = 0
MyMail.Send
'************************* ************************** ************************Maintenant, il faut s'assurer que les données ont bien été reçues par le fichier ASP. Nous rajoutons cette fonction à la fonction envoyer_message().
// cette fonction permet de savoir si l'envoi du mel s'est bien passé
recup.onLoad = function(ok) {
if(ok){
trace("donnee recues")
}else{
trace("erreur")
}
}On modifie le fichier ASP ainsi :
'************************* ************************** ************************
mail = request.form("mail")
message = request.form("message")
' on teste si les champs ne sont pas vides
if (mail = "" or message = "" ) then
error = 1
End if
'*****************************************************************************
' l'utilisateur si OK on envoie le mail
Dim MyMail
Set MyMail = Server.CreateObject("CDONTS.NewMail")
MyMail.From = mail
MyMail.To = "votre@mail.com"
MyMail.Subject = "Tutorial Mail"
MyMail.Body = message
MyMail.BodyFormat = 0
MyMail.MailFormat = 0
MyMail.Send
if (error = 0) then
response.write("mes = le mail envoyé")
else
response.write("mes= il y a eu un problème ")
End if
'************************* ************************** ************************Voici un exemple de formulaire :
Télécharger la source : mail.zip.